In this article we will see a small example that will serve to introduce some of the JSP tags and help in understanding how does Java work in the middle of all the rest.
The example is made with NetBeans IDE 7.2.1, and it consists of a small calculator that will allow to perform the four arithmetic operations on two integer operands.
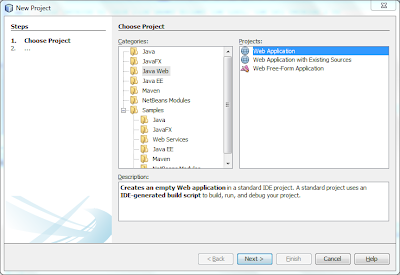
Let's start by creating a new project in NetBeans, of type Web Application:
As applicational server we will use GlassFish:
(we don't select any framework, in step 4 of creating a new project)
NetBeans creates a project structure with a file index.jsp, which will generate the initial page of the project:
Initial contents of file index.jsp:
Let's now modify the contents of file index.jsp so that it contains a form with our calculator:
To create this new file we select File --> New File --> category=Web / File Type = JSP, in the menu bar, or New --> JSP, in the contextual menu that shows up when clicking the mouse's right button on our project's name.
Initial contents of file newjsp.jsp:
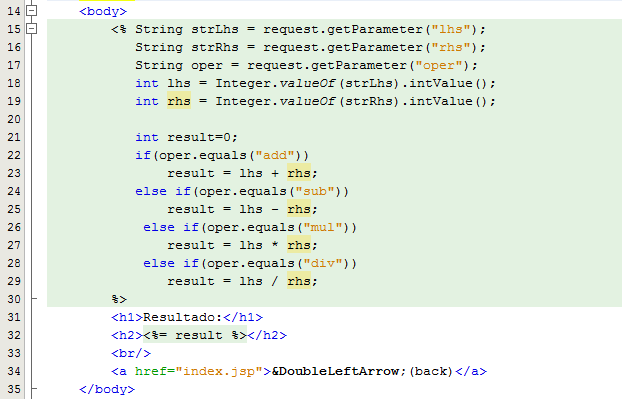
Then, we modify the generated contents as follows:
The tag <% ... %> allows to embed java code in the HTML code existing inside a JSP file.
What the code above is doing is receiving (GET) the parameters sent to the server when submitting the form, in index.jsp, through parameters sent via the URL (request.getParameter(...)); convert the values that we need into numeric integer values (int), (Integer.valueOf(...).intValue()); and, then, make the computations, depending on the previously selected operator, which is passed to newjsp.jsp with the key "oper".
Our example, when executing, looks like this:
- File index.jsp generates the following HTML contents:
- When submiting the form, the file newjsp.jsp generates the following:
If, when executing the project in NetBeans, a message appears stating that the URL doesn't exist in the server, then we must access the Glassfish's administration page, and start/launch the project from there.
The port where GlassFish has its administration page may be found in Glassfish's startup log, which appears in NetBeans when making Build or Deploy of the project:
INFO: WEB0169: Created HTTP listener [http-listener-1] on host/port [0.0.0.0:8080]
INFO: WEB0169: Created HTTP listener [http-listener-2] on host/port [0.0.0.0:8181]
INFO: WEB0169: Created HTTP listener [admin-listener] on host/port [0.0.0.0:4848]
See you next time!!!












great
ReplyDeleteI just needed to record a speedy word to express profound gratitude to
ReplyDeleteyou for those magnificent tips and clues you are appearing on this
site.
Java and J2EE Training in Chennai | Java and J2EE Training Institutes in Chennai