In this article we're going to develop the presentation layer of our software application. This layer is also know as User Interface or Graphical User Interface Layer.
In blog entry Example of Java Swing Application with Oracle Database - 1, the first one of this series, we've handled the Oracle database creation. In the 2nd article a database access package has been created, HelperDB. The 3rd article addressed the creation of a class library at the level of business logic layer and data access layer.
This article addresses the construction of the user interface project
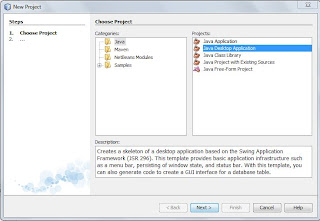
(GUI - Graphical User Interface) using Java Swing classes. To do that, we need to create a new Net Beans project, which we will name LibrarySystem:
This project must be a Java Desktop Application.
This kind of project supplies a template with the basic infrastructure of a desktop application, such as a main window with a menu bar and a status bar.
Then, we select Basic Application (the other type, Database Application, will be treated in another series of articles).
This kind of project creates beforehand 3 classes:
- LibrarySystemApp.java
- this is the application's main class. The main method will launch the main window. From there, the whole application will be event-driven.
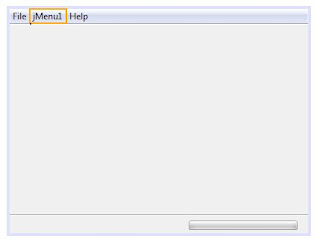
- LibrarySystemView.java - is the main window:
- LibrarySystemAboutBox.java - is an About window:
In the Net Beans' window with the project's View we can see the new project, together with the ones we've created before. To keep the projects' names withing a logical rationale, we've modified this project's name to libraryProjectGUI:
1. User interface (GUI) construction
From the Pallete (where the Swing containers, Swing controls and
Swing Windows are, together with other graphical elements), we drag the user interface objects that we intend to see in our application's window.
Here, we will develop all the application within one window.
We start by adding menus (JMenu) and menu items (JMenuItem) in the menu bar that has been initially generated in the main window.
We create a menu item, Initial Panel, in the File menu, that will allow us to get back to the initial panel:
And, we create a new menu, Books, with a menu item, Manage Books, which will lead us to the books' list and book maintenance panels:
Now, we need to create new panels (JPanel) that will substitute the initial panel in the application's main window when the appropriate menu items are selected by the user.
We create a new panel for creating and editting a book:
And, a new panel for listing all existing books:
2. GUI triggered events' handling methods creation
Let us now change the visible panel within the main window, everytime the Manage Books menu option is selected from menu Books.
When a "select menu item" event occurs, we want it to be handled by a new method that will change the panels. We have two ways of doing it:
2.1 With the right hand mouse button over the Manage Books menu item, we select Events --> Action --> actionPerformed:
This causes code to be generated in class LibrarySystemView.java,
associating a new method to the menu item selection event, and also creating a template for that new method:
private void jMenuItem1ActionPerformed(java.awt.event.ActionEvent evt) {
// TODO add your handling code here:
}
2.2 With the right hand mouse button over the Manage Books menu item, we select Set Action. This leads us to a window for entering details about the code that will be generated:
In Action, we select Create New Action, and in Action's Method, we write listBooks. The methods listBooks() is then created, and is associated to the menu item selection event.
@Action
public void listBooks() {
}
In the listBooks() method, or jMenuItem1ActionPerformed() if we opt by the first approach, we're going to write code for switching panels.
@Action
public void listBooks() {
ListBooksJPanel listbooksP = new ListBooksJPanel(this, this.dbo);
this.visiblePanel.setVisible(false);
this.visiblePanel = listbooksP;
listbooksP.setVisible(true);
this.getFrame().setContentPane(listbooksP);
this.getFrame().repaint();
//
}
Before, we needed to create the following instance variables in class LibrarySystemView:
private HelperDB.DBAccessObj dbo;
private JPanel visiblePanel = null;
It is also needed to create code for retrieving books from the database and filling the tables in the ListBooksJPanel. There you need to use the class library we've created in the previous article.
If you have any difficulties with the code or if you wish to have the source files with the example, please ask for it in the comments section of this post.
Other related articles:
- Example of Java Swing Application with Oracle Database - 1
- Example of Java Swing Application with Oracle Database - 2
- Example of Java Swing Application with Oracle Database - 3


















Hi i need to make myself confident with this so kindly mail me the source code.
ReplyDeleteHello, see reply below...
DeleteHello, you can download the projects sources from the links below:
ReplyDelete- HelperDB project: https://docs.google.com/open?id=0B0zl-Rzbx3qgaTh5RWZTZG9ES1E
- libraryProject business logic layer (BLL), which uses the HelperDB project: https://docs.google.com/open?id=0B0zl-Rzbx3qgQnQ1ZDRKeU5Valk
- libraryProject graphical user interface (GUI), which uses the previous projects (BLL e HelperDB): https://docs.google.com/open?id=0B0zl-Rzbx3qgVHEwM2lWY0FleTQ